Esta guia pretende ilustrar como se puede hacer con varias fotografias un gif animado con Photoshop CS3.
Lo primero de todo es tener claro que fotografías se van a utilizar, las mejores y mas interesantes pueden ser las ráfagas de alguna acción o montajes fotográficos, en nuestro caso lo que vamos a utilizar es una ráfaga de fotos de una persona corriendo por una duna a contraluz.
Lo primero de todo es tener claro que fotografías se van a utilizar, las mejores y mas interesantes pueden ser las ráfagas de alguna acción o montajes fotográficos, en nuestro caso lo que vamos a utilizar es una ráfaga de fotos de una persona corriendo por una duna a contraluz.
En nuestro caso son 11 imagenes que vamos a querer montar para luego poder utilizar nuestro gif de avatar por ejemplo en un foro.
Creamos un proyecto nuevo en Photoshop.
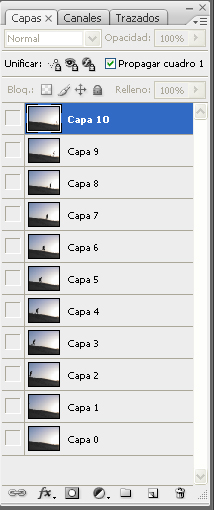
Introducimos todas las fotografías que queremos utilizar en un mismo proyecto como indica la imagen. El orden no es tan importante como cuando hacíamos las panorámicas y ya vereis luego porque.
Creamos un proyecto nuevo en Photoshop.
Introducimos todas las fotografías que queremos utilizar en un mismo proyecto como indica la imagen. El orden no es tan importante como cuando hacíamos las panorámicas y ya vereis luego porque.
Una vez localizadas todas las fotografías en un mismo proyecto, le quitamos a todas la visibilidad y las dejamos ocultas como se ve en la imagen anterior.
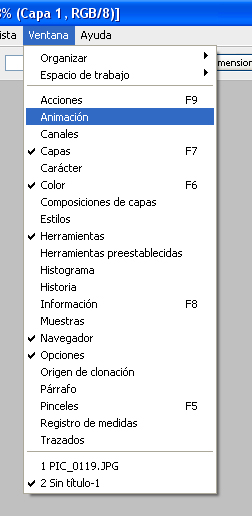
Nos dirigimos a "Ventana" y seleccionamos la opción de "Animación" con un simple click.
Nos dirigimos a "Ventana" y seleccionamos la opción de "Animación" con un simple click.
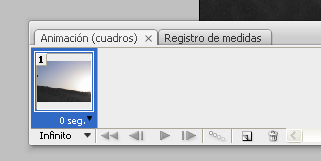
Y nos encontramos con la siguiente ventana en la parte inferior de la pantalla o donde la queráis colocar.
Esta venta es la que nos va a indicar que imagen se verá en cada instante de tiempo que hayamos programado nosotros.
La pestaña que vamos a utilizar de esta ventana es la de "Animación (cuadros)", así que nos posicionamos ahí y vamos a empezar a crear nuestro gif animado.
Lo primero que nos encontramos es un lienzo vacio (si tenemos todas las imagenes en "no visibles" y para rellenarlo con la primera imagen que queremos solo tenemos que poner como visible la primera imagen que queremos que salga en el gif animado, en nuestro caso la primera en la que sale corriendo por la izquierda la persona.
Al ponerla como visible automáticamente se nos rellena el lienzo de animación con la capa que hemos puesto como visible. Esa va a ser el comienzo de nuestro gif.
La pestaña que vamos a utilizar de esta ventana es la de "Animación (cuadros)", así que nos posicionamos ahí y vamos a empezar a crear nuestro gif animado.
Lo primero que nos encontramos es un lienzo vacio (si tenemos todas las imagenes en "no visibles" y para rellenarlo con la primera imagen que queremos solo tenemos que poner como visible la primera imagen que queremos que salga en el gif animado, en nuestro caso la primera en la que sale corriendo por la izquierda la persona.
Al ponerla como visible automáticamente se nos rellena el lienzo de animación con la capa que hemos puesto como visible. Esa va a ser el comienzo de nuestro gif.
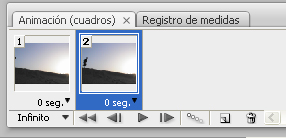
Para poder añadir el siguiente lienzo de la siguiente imagen del gif hacemos click en el icono de nueva capa o lienzo de animación y aunque se nos duplique la imagen seleccionamos el nuevo cuadro con un simple click.
Ahora, con la misma operación de antes rellenaremos este cuadro con la imagen que queremos. Dejamos todas las capas como no visibles y seleccionamos solo como visible aquella imagen que queremos que salga en la segunda posición, en nuestro caso el siguiente fotograma en el que se le ve corriendo hacia la derecha.
Y así sucesivamente hasta que tenemos rellenos todos los lienzos de nuestra animación.
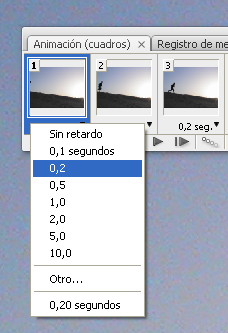
Solo nos queda darle tiempo entre imagen e imagen para poder animar la secuencia.
Debajo de cada imagen, si nos fijamos, podemos leer "0 seg" que significa cero segundos, es aquí donde tendremos que poner el tiempo entre imagen e imagen que queremos.
Debajo de cada imagen, si nos fijamos, podemos leer "0 seg" que significa cero segundos, es aquí donde tendremos que poner el tiempo entre imagen e imagen que queremos.
Hemos elegido 0,2 segundos entre imagen e imagen para que sea bastante dinámica el gif animado.
Tenemos la opción también de elegir cuantas veces queremos que se repita el ciclo entero de la animación (Infinito, 1 vez, otro). Si hacemos click en "Infinito" nos salen el resto de opciones.
Si elegimos "otro" nos pedirá que le indiquemos el numero de veces que queremos que se repita el ciclo completo.
Nosotros hemos escogido que sea infinito para que parezca que no para de correr nunca.
Y ya solo nos queda guardarlo como formato gif.
Y ya solo nos queda guardarlo como formato gif.
Para eso nos vamos a "Archivo" "Guardar para web y dispositivos..."
Si queremos que el archivo no pese mucho y pueda cargarse con facilidad al cargar la pagina web que sea se debe de guardar con un tamaño de archivo menor, para esto existen 2 opciones, por un lado bajar la calidad de las imagenes pero manteniendo el tamaño o bajar el tamaño de la imagen sin bajar la calidad, yo recomiendo el segundo porque normalmente los gifs animados en tamaño no ocupan mucho.Por ejemplo para tuenti el tamaño máximo que puedes subir en un gif es de 500kb.
Para poder disminuir el tamaño de la imagen y no la calidad, nos vamos a "Imagen" "Tamaño de imagen..." (Atajo de teclado: Alt + Ctrl + Q" ) y con la casilla "Restringir proporciones" activada seleccionamos el ancho de nuestra imagen y el alto se actualiza acorde a la proporción, y podemos ver que el tamaño de la imagen en Kb ha bajado.
Para poder disminuir el tamaño de la imagen y no la calidad, nos vamos a "Imagen" "Tamaño de imagen..." (Atajo de teclado: Alt + Ctrl + Q" ) y con la casilla "Restringir proporciones" activada seleccionamos el ancho de nuestra imagen y el alto se actualiza acorde a la proporción, y podemos ver que el tamaño de la imagen en Kb ha bajado.
Ahora si, vamos a "Archivo" "Guardar para web y dispositivos..." y seleccionamos la opción Óptima y la guardamos donde queramos, y por fin tenemos nuestro gif animado.

Aquí al final os dejo un vídeo que he encontrado en youtube que lo explica bastante bien el como hacer un gif animado con Photoshop CS3.
























6 comentarios
Muchas gracias. Me ha sido muy útil
Una consulta, recuerdo hace algunos años hice un gif en image ready y le puse un link para que se envie un e-mail a una dirección x, es posible esto ahora?
Muy buenas!
No comprendo muy bien tu pregunta, nunca he usado Image Ready...
Pero supongo que tiene algo que ver con lo que te voy a contar y sino corrigeme.
¿Te daba algun codigo HTML para insertar en alguna web o algo?
Yo con Photoshop no se hacer eso, pero en HTML es tan facil como meter el codigo de la imagen en un Link y que el destino sea "mailto".
Ejmeplo:
<a href="mailto:TUCORREO@TUSERVIDOR.com"><img src="URL DE TU GIF"/></a>
Y así es como te quedaria la imagen con un enlace para mandar un correo a la direccion que sea. Todo esto usando HTML claro está.
No se si te he aclarado algo...
un saludo!
Muy útil ;D Muchas Gracias ;D
¡Mil gracias! Fantásticamente explicado.
a mí no me sale.... no se me reproduce el gif -_- hago todos los pasos, pero no comprendo dónde está el fallo.... sólo tengo dos gif y el resto es texto. Se reproduce todo con normalidad, pero a la hora de guardarlo, no se reproduce. Si puedes ayudarme, por favor, respóndeme a niiara00@gmail.com
Gracias.
Publicar un comentario